
FLASH - анимация. Начальные сведения. На главную
(Из рубрики: Начинающим о компьютерных технологиях. Автор - NK) nk-inform.narod.ru Мир
устроен динамично. Все в нем меняется. Вот проехала машина, вот
пролетела птица, вот ветер закачал деревья. Как было бы здорово оживить
неподвижную картинку. Заставить:
-
сердце на поздравительной открытке для любимой биться,
- красивую бабочку порхать над цветами,
- автомобильчик ехать по дорожке подчиняясь нашему приказу.
Если вы досмотрите эту страничку до конца то у вас появится возможность все это сделать. Горизонты использования анимации очень широки. Имея базовые представления о ней вы сможете развить свои навыки создания анимаций до любого уровня.
Предлагаю для знакомства с основами FLASH-анимации 7 уроков.
| 1. Основа основ. | |
| 2. Рисуем во Flash. | |
| 3. Сердце стучит... | |
| 4. А бабочка то летает (создание клипа-символа). | |
| 5. Бабочка над цветами. | |
| 6. Фотоальбом. | |
| 7. Поехали... |
Основа основ.
В начало
Вы хотите создать анимацию -
подвижное (изменяющееся) изображение?
Придется немного напрячь мозги и разобраться с
некоторыми терминами, которые используются при ее создании.
Во первых: анимация или
анимационный ролик - это фильм. А фильмы, как известно, состоят из
кадров, хотя анимация во FLASH может состоять и из одного кадра.
Во вторых: действие
фильма разворачивается на сцене.
В третьих:
в фильме участвуют персонажи - объекты.
В четвертых:
каждый объект-персонаж имеет свой характер; во FLASH это
называется свойством.
В пятых:
создать объект-персонаж анимации мы можем с
помощью инструментов.
И, наконец, в шестых: объекты
в анимации меняют свое положение и форму, то есть
для них создаются эффекты
анимации. А это можно выполнить несколькими способами.
| - Менять изображение от кадра к кадру (Покадровая анимация). | |
| - Менять форму объекта анимации (Анимация формы). | |
| - Менять положение объекта на сцене (Анимация движения). |
Все эти эффекты можно создавать при помощи специальных
инструментов FLASH или программно.
Создание профессиональной анимации не совсем простая
задача. Но несложные анимированные открытки, рекламные плакатики и другие
вылетающие, выбегающие, выползающие, прыгающие,
мелькающие картинки для привлечения внимания нам изготовить вполне по
силам.
Хотя в анимации растровая
графика тоже используется, создавать
эффектные и эффективные FLASH-фмльмы можно только применяя
графику векторную.
Векторное изображение состоит из графических примитивов: линий, дуг,
опорных точек и характеристик их взаимного расположения.
Векторное изображение не описывает каждую точку
прямоугольной картинки, поэтому размер векторных изображений обычно горазда
меньше растровых. Достаточно представить, что растровое изображение это
фотография, а векторное это чертеж.
Но довольно разглагольствовать, пора и к делу.
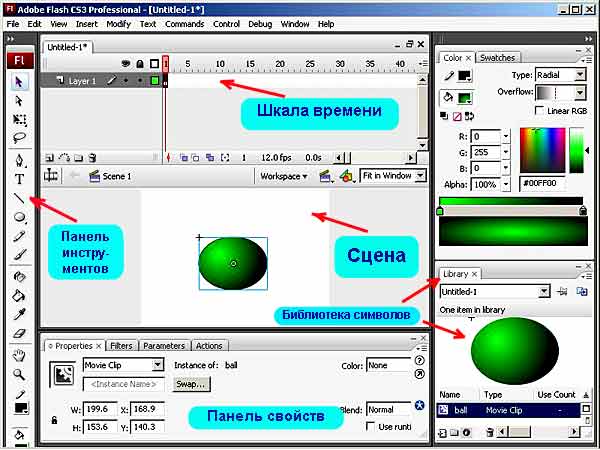
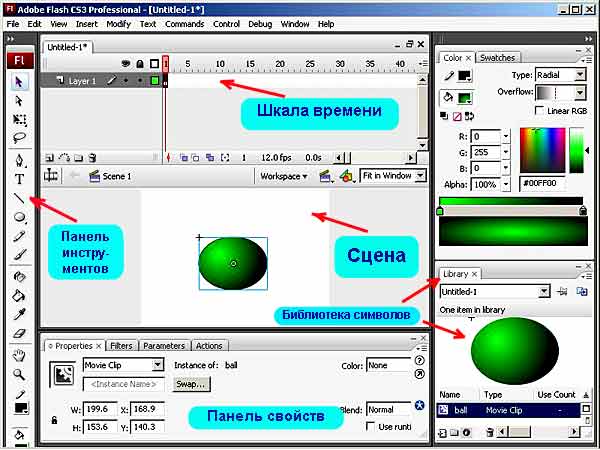
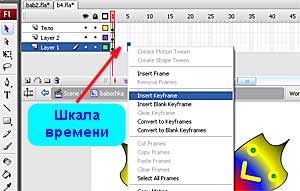
Посмотрим на главный экран Adobe FLASH CS3 (другие версии выглядят очень
похоже).
 |
Когда в следующих уроках, будут упоминаться какие либо элементы, то часть из них можно найти на этой картинке. |
Рисуем
во FLASH.
В начало
Как я уже говорил: основа
анимации - векторное изображение. А основной инструмент для рисования векторов -
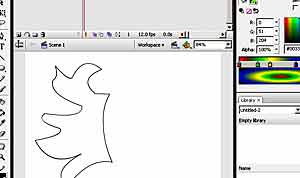
перо. Попробуем его применить нарисовав бабочку. Как вы знаете: все бабочки
разные, поэтому у вас вряд ли получится повторить мою. А это и не нужно.
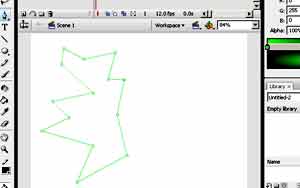
Выбрав перо на панели
инструментов, указываем опорные точки крыла бабочки
(просто щелкаем левой кнопкой).Нарисуем одно и затем скопируем его
перевернув.
 |
Мы
должны получит замкнутый контур, чтобы можно было его закрасить.
Хотя во FLASH можно закрашивать и
незамкнутые области, не боясь запортить свободное пространство. |
|
 |
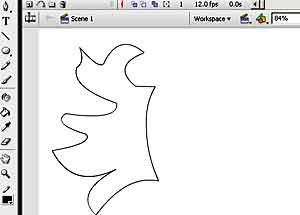
Но в
форме крыла обычно очень мало прямых линий. Давайте и мы из "исказим",
искривим, изогнем. Ведь крыло бабочки имеет такую причудливую форму. Для
этого выберем инструмент Выбор (Selection).
Для прогибания линии подводим указатель к линии в том месте, где мы хотим ее изогнуть. О появлении возможности изгиба нам скажет курсор, изменив вид своей подсказки на дугу. Жмите левую кнопку и перемещайте линию для получения нужного прогиба. |
|
 |
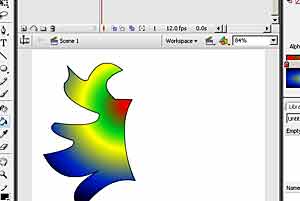
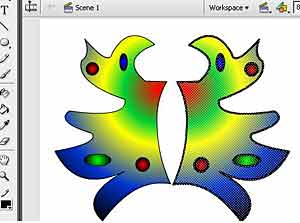
После выполнения всех изгибов линий крыла, давайте разукрасим наше крыло. Выбрать цвет раскраски или даже сконструировать способ заливки можно на панели Color (Цвет) в правом верхнем углу программы. | |
 |
А теперь давайте
раскрасим наше крыло. Выберите на панели
инструментов: банку с краской и щелкните левой
кнопкой в нужном месте крыла.. Попробуйте подойти к этой операции
творчески. Сделайте нашу бабочку как можно красивей,
экспериментируя с инструментами заливки и закрашивания.
Если какое то из действий оказалось ошибочным
нажмите Ctrl+Z для его отмены. |
|
 |
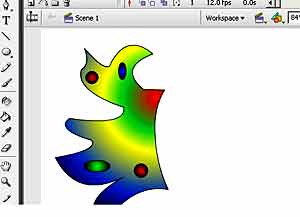
На крыле рисуем разные фигуры,
которые можно трансформировать в причудливые формы так, как
подскажет вам ваша фантазия. Одновременно вы научитесь использовать
инструменты FLASH. |
|
 |
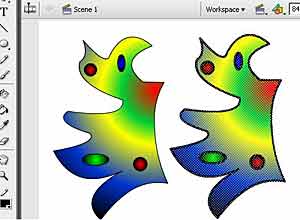
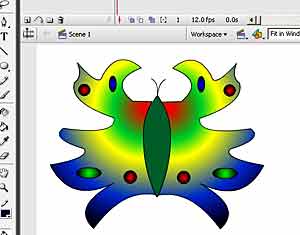
Вот, наконец крыло создано, но у бабочки их два.
Исправим это упущение. - Выделим крыло инструментом Selection. - Теперь скопируем его Ctrl+C. - Теперь вставим Ctrl-V - Передвинем на свободное место, удерживая левую кнопку. |
|
 |
- Теперь выберем пункт меню Modify-Transform-Flip Horizontal. - Перемещаем зеркальное крылышко в нужное положение, если это необходимо. |
|
 |
- Для настоящего сходства нарисуем, используя все
то же перо тельце и усики.
|
|
А сердце стучит...
В начало
А где же анимация? Да вот - пожалуйста.
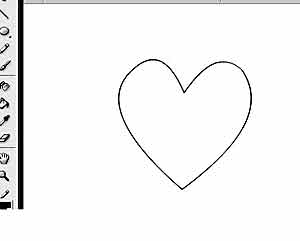
Что может быть красивее бьющегося сердца.
 |
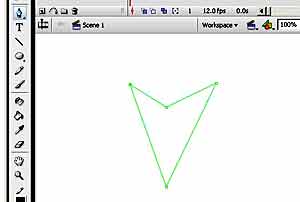
- Выбираем перо (Pen Tool). - Рисуем, проставляя опорные точки, незамысловатую фигуру, как бы два треугольника. |
|
 |
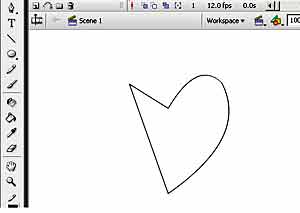
- Инструментом Selection изменяем кривизну линий
для преобразования сначала одного треугольника. |
|
 |
- А потом второго для
превращения общей фигуры в контур сердца. |
|
 |
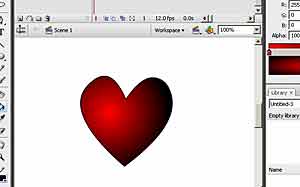
- Выберем Paint Backet Tool
(Заливка), а
затем тип заливки радиальный-красный, каким же еще может быть сердце.
Закрашиваем его, щелкая левой кнопкой мыши в нужном
месте. Теперь необходимо заставить его биться. |
|
 |
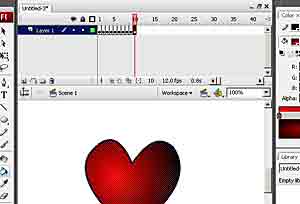
- Выбрав самый первый кадр на шкале времени
нашего фильма, нажмем 9 (вполне достаточно) раз
клавишу F6, что даст возможность сделать 9 копий нашего исходного
ключевого кадра.
(Только в ключевом, а не в обычном кадре
изображение фильма может быть изменено вручную, а именно это мы и
собираемся проделать.) |
|
 |
- Инструментом Selection выберите наше сердце. - Затем выберите пункт меню Modify-Transform-Scale (Изменение размеров объекта) |
|
 |
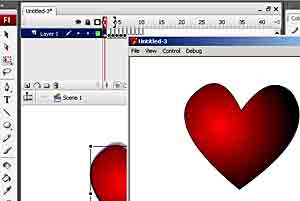
- Последовательно выбирая кадры, изменяем размеры
нашего сердца постепенно увеличивая его примерно до 7-го кадра, а затем
в трех постепенно уменьшая. - Отследить корректное изменение размеров сердца позволяет включение режима "луковая кожура" - Onion Skin в нижней части шкалы времени. |
|
 |
- Вы уже проделали указанные операции? Тогда нажмите Ctrl-Enter, чтобы просмотреть полученный анимационный ролик. |
|
Не забудьте сохранить ваше творение, выбрав пункт
меню File-Save.
Еще одна приятная мелочь, можно выбрать пункт меню
File-Export-Export Movie. Затем выбрать тип сохраняемой анимации
Animated GIF. Теперь ваша анимация
сохранится в простом GIF файле, который можно просмотреть на любом компьютере (без
FLASH-проигрывателя). GIF можно вставить в открытку, послать по электронке,
закачать в сотик и наслаждаться биением сердца на заставке...
А бабочка то летает.
В начало
Усложним нашу задачу и создадим анимацию полета бабочки.
 |
Нарисуем крылышко, как
мы уже это делали. Теперь можно было бы зеркально его скопировать и
выполнять покадровую анимацию. Но нет, давайте заглянем немного вперед и поразмышляем. |
- Бабочка нам может потребоваться
для разных целей, например мы захотим иметь
несколько бабочек. Значит мы должны сделать ее такой, чтобы можно было
использовать ее и в дальнейшем именно, как бабочку. Во FLASH это называется
создать символ.
Символ может быть графическим изображением, управляющей кнопкой или
анимированным клипом. Вот именно третий вариант нам и подойдет.
- У бабаочки будут два крылышка и тельце. Для имитации полета положение и
начертание крылышек необходимо менять. Но, хотя они и выполняют похожие
действия, они же разные: правое и левое. А
тельце вообще не должно изменяться. Как же нам сделать эти элементы независимыми
друг от друга? Выход из этой ситуации давно придуман:
мы будем использовать слои. Что это такое?
Все очень просто. Любое
изображение обычно состоит из фона и
некоторого количества объектов, например портрет на природе, или
автомобиль на дороге, или красивый цветок на лугу, или - ну хватит - понятно.
Так вот, отдельные объекты, чтобы с ними было удобней работать помещают в
отдельные слои. Например, зимний пейзаж за окном это
фоновый слой, а дед Мороз на стекле это
объект на дополнительном слое. Так как объектов может быть много,
слоев тоже может потребоваться много. Для
нашего случая - 3: два крыла и тельце.
- Реализовать реальные изменения формы крыла при
полете очень сложно. Мы воспользуемся
инструментом FLASH - анимация формы. Очень часто, когда анимация
объекта (картинка, текст, геометрическая фигура) подчиняются определенным
правилам, этот инструмент активно применяется.
 |
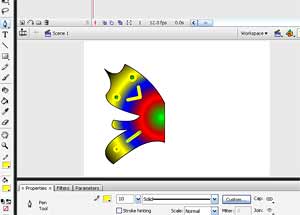
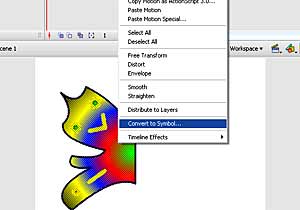
Итак приступим. Выделим наше крылышко
инструментом Selection. Щелкнем на выделении правой кнопкой и выберем
пункт меню Convert to Symbol. |
|
 |
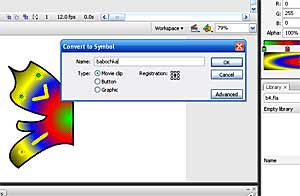
Назовем наш символ babochka, выберем его тип, как Movie clip (анимированный клип) и точку регистрации в центре. | |
 |
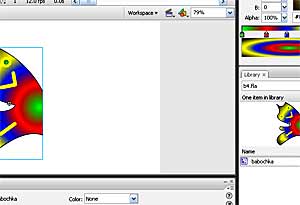
Обратите внимание, в правой нижней части в окошке
Library (библиотека) появился символ под названием babochka. Если окна
Library нет выберите его показ через пункт Windows главного меню. Вы
скажете: какая же это бабочка, это же крылышко - не спешите, все будет.
Кстати, символ можно было бы создать с нуля, но это один из вариантов. |
|
 |
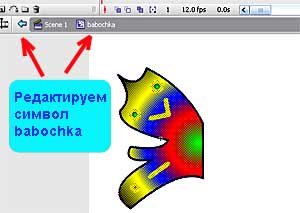
Для превращения крылышка в бабочку выполните на
нем двойной щелчок. Так мы перейдем к редактированию символа бабочка на
что указывает наличие голубой стрелочки над окошком нашей сцены и
название нашего символа чуть правее. |
|
 |
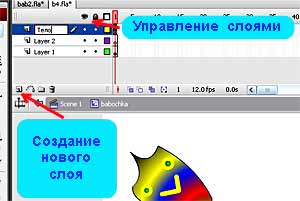
Настало время создать слои для наших элементов.
Щелкая на ярлычке, создаем слой для второго крыла и слой для тельца,
который так и назовем - Тело. Слои можно скрывать или защищать от
изменений, щелкая на соответствующих ярлычках управления слоями.
Активным (рабочим) является слой выделенный темно-синим. Естественно, мы
выбираем рабочий слой сами. |
|
 |
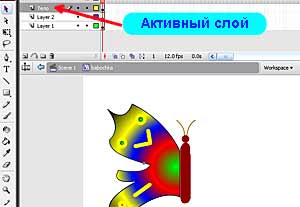
Выбрав слой "Тело" нарисуем бабочкино тельце,
используя инструменты кисть и перо - для усиков. |
|
 |
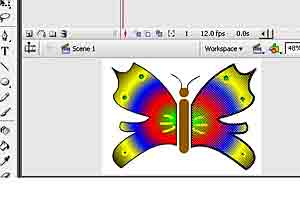
Выбираем первый слой Layer1 с нашим левым
крылышком, выделяем его инструментом Selection, делаем Ctrl-C
(запоминаем изображение в буфер обмена), переходим на слой Layer2 и
делаем Ctrl-V (помещаем на сцену копию крыла). Зеркально поворачиваем
его используя Modify-Transform-Flip Horizontal.При необходимости
выравниваем его по отношению к брюшку. И снова перед нами наша симпатичная бабочка. Но это еще не все. Теперь нам нужно научить ее махать крылышками. Тогда вперед... |
|
 |
Поработаем с левым крылышком, выбрав Layer1 и
выделив его. Теперь нам потребуется шкала времени, где мы видим множество прямоугольничков, обозначающих заготовки для кадров, но мы пока используем только первый. Настало время воспользоваться другими. Выбираем 5-й кадр в слое Layer1 и щелкнув правой кнопкой делаем его ключевым (Insert Keyframe). Проделаем то же и с десятым кадром, сделаем ключевым и его. |
|
 |
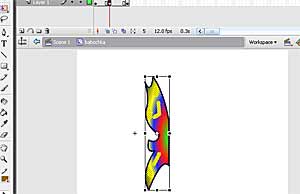
Теперь встаем в 5-й кадр первого слоя, выделяем
наше крылышко и выбираем инструмент Free Transform. Уменьшим ширину
нашего крыла, перемещая маркер (черный квадратик) вправо, пока крылышко
не примет форму узкой полоски. Теперь крылышко выглядит так как будь-то
бабочка им махнула и оно ушло вниз. |
|
 |
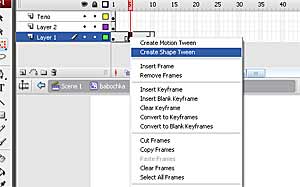
Чтобы махать и дальше, мы должны вернуть крыло в
исходное состояние. Но не просто вернуть, расправить его плавно. Для
этого щелкнув на 5-м кадре правую кнопку
выберем инструмент Create Shape Tween. Как раз только что мы
заставили программу выполнить анимацию формы
и развернуть сложенное крылышко плавно. Можете это проверить
выбирая кадры от 5-го до 10-го. |
|
 |
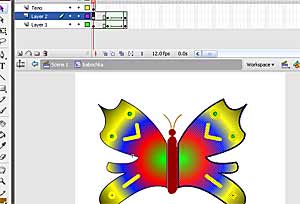
Теперь нужно проделать манипуляции двух последних
пунктов для правого крыла, выбрав соответственно слой
Layer2. Результат
должен быть примерно таким. И напоследок, мы должны в слое "Тело" 10-й кадр тоже сделать ключевым (правая кнопка - Insert Keyframe). |
|
Ну и самое главное - Ctrl+Enter для просмотра полученной
анимации.
P.S. Не забудьте сохранить созданное произведение, оно нам еще потребуется.
Бабочка над цветами.
В начало
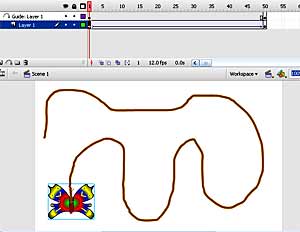
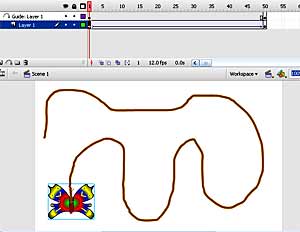
Выпустим ее на волю и дадим ей возможность порхать над цветами. Здесь мы
применим механизм создания анимации движения. Создадим путь по которому наша
баабочка будет летать.
 |
Нам потребуется бабочка из предидущего урока. | |
 |
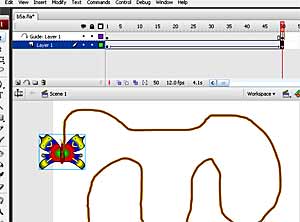
- Выделим наш объект-бабочку и инструментом Free Transform уменьшим ее размеры и передвинем в левый нижний угол сцены (вообще то она может начинать полет с любого места). | |
 |
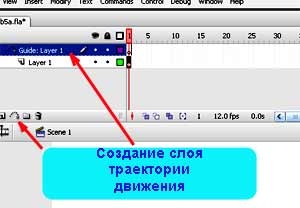
- Создадим новый слой
Add Motion Guige -
слой траектории движения, где мы будем рисовать маршрут, по которому
будет летать наша бабочка. |
|
 |
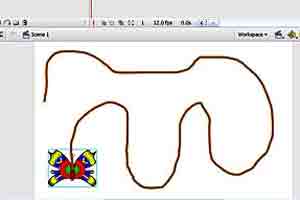
Выберем инструмент Карандаш -
(Pencil Tool)
и нарисуем произвольный, не пересекающийся, не замкнутый контур. |
|
 |
- Установим длину нашего фильма, вставив например
в 50-й позиции ключевой кадр (правая кнопка - Insert Keyframe) в обоих
слоях. |
|
 |
- Теперь мы должны указать, кто будет
летать по созданной нами траектории. Для этого щелкнув правую кнопку на
первом кадре слоя Layer1, выбираем пункт Create
Motion Tween, этой командой мы
назначаем нашей бабочке маршрут для полета на созданном нами
слое-траектории. По этой команде бабочка должна прыгнуть на начало
назначенного для нее маршрута. |
|
 |
- Выберем последний кадр в слое Layer1 и поместим
бабочку на конец маршрута. - Теперь Ctrl+Enter продемонстрирует нам
порхание бабочки по начертанному нами маршруту.
То что мы сейчас сделали называется: анимация движения.
- Но пока она летает над белым заснеженным полем, а бабочки не любят летать над сугробами. |
|
 |
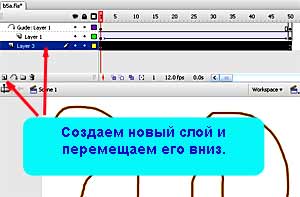
- Создадим новый слой для фона. Сделаем его самым
нижним, переместив, удерживая левую кнопку мыши. Сделаем созданный слой
активным. |
|
 |
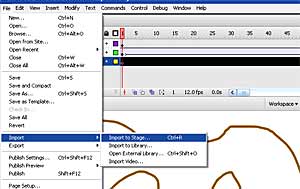
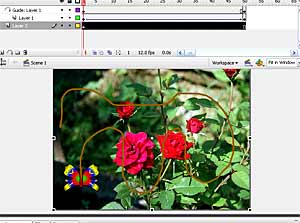
- Выберем пункт меню
File-Import to stage. Импорт на сцену. Выбрав для бабочки
красивые цветочки (файл с изображением розочек), поместим его на фоновый
слой. Подгоним его размер и положение если требуется. |
|
 |
- Осталось, сохранив наш проект,
продемонстрировать его нажатием Ctrl+Enter. Теперь мы поместили бабочку в нормальные летние условия и она сможет порхать над цветочками пока не кончится электричество в розетке, в которую воткнута вилка электропитания нашего компьютера. |
|
Фотоальбом
В начало
Как здорово было бы набор фотографий поместить в
файл-альбом и подарить родственникам или знакомым. И чтобы альбом можно было
полистать, просматривая фото.
Оказывается при помоши FLASH это совсем несложно
сделать. Ну, что начнем?
Здесь мы рассмотрим создание кнопок, с помощью которых
можно управлять показом анимации.
 |
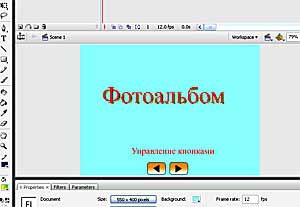
- Нам потребуются кнопки Вперед и Назад для
просмотра нашего альбома. Нарисуем два прямоугольника со скругленными
краями, закрасим из градиентной заливкой и нарисуем стрелочки указатели.
Напишем заголовок, применим к нему графический фильтр. Напишем
пояснение. И закрасим нашу стартовую страничку. |
|
 |
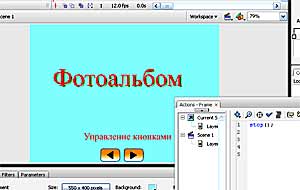
- Чтобы наш фотоальбом остановился на первой
страничке нужно ввести команду на языке
Action Script (заодно и
программировать научимся :-)). Для этого, выбрав первый кадр, нажмем F9
или выберем окно Actions. В этом окне Actions
нужно ввести команду stop(); Ее правильность проверьте щелкнув по
галочке. |
|
 |
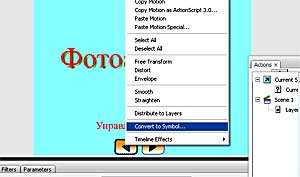
- Выберем инструментом Selection левую кнопку на
нашем рисунке, и нажав правую кнопку мыши преобразуем ее в символ (Convert
to Symbol) типа кнопка (Button).
То же проделаем и с правой кнопкой. Теперь мы можем назначать команды
нашим кнопкам. - Поэтому сразу кнопке со стрелкой вправо (Вперед) в окне Action сопоставим код: on (press) { gotoAndStop(2);} Это означает, что после нажатия нарисованной кнопки, мы перейдем ко второму кадру, где начнется наш альбом. |
|
 |
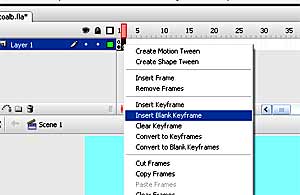
- Создадим пустой ключевой кадр (Insert
Blank Keyframe), встав его во вторую позицию шкалы времени.
Поместим на него наши кнопки перетащив их из окошка библиотеки
(Library). Сделаем так, чтобы они
были всегда на переднем плане. Для этого щелкнув на каждой правую кнопку
выберем Arrange-Bring to Front. |
|
 |
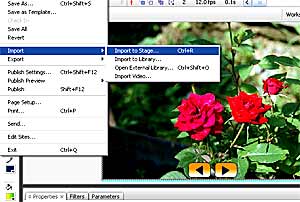
- Теперь поместим на поверхность нашей сцены
подготовленную фотографию или картинку. А для этого выберем пункт меню
File-Import-Import to Stage. |
|
 |
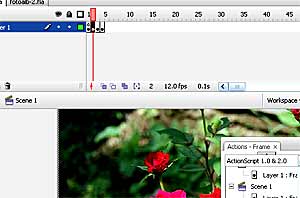
- Встаньте во второй кадр шкалы времени. Нажмите
клавишу F6 столько раз, сколько фото вы хотите поместить в ваш альбом. - На каждую сцену каждого кадра нужно импортировать свою фотографию. На каждом из кадров нужно изменить реакцию на нажатие кнопки Вперед и Назад для перехода на нужный кадр. С первого и последнего кадра нужно удалить ненужные кнопки. |
|
Все, нажимаем Ctrl+Enter и любуемся своим произведением.
Поеxали...
В начало
Хотя анимации можно создавать с применением инструментов FLASH, неоспоримые
преимущества дает их программная реализация.
Создадим подобие ирушки "РАЛЛИ".
 |
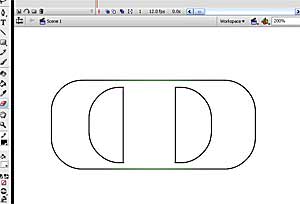
- Начинаем с чистого листа. |
|
 |
- Нарисуем подобие легкового автомобиля, применяя инструменты: прямоугольник, перо, линия, заливка. | |
 |
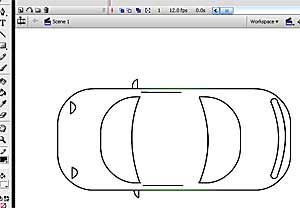
Мои уроки предназначены для начинающих (как
и все на моем сайте), поэтому некоторые вещи я объясняю очень подробно. |
|
 |
Вот и сейчас, на ваших глазах создается картинка. Я не художник и все мои художества это демонстрация техники, а не искуство; у вас может получиться лучше - дерзайте. | |
 |
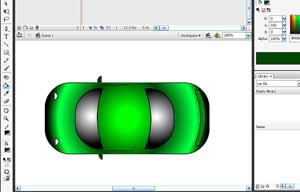
- Выбрав наш атомобильчик, преобразуем его в
Movie Clip, используя правую кнопку и пункт меню
Convert to Symbol.
Уменьшим размеры нашего авто инструментом
Free Transform. Развернем, применив пункт
меню Modify-Transform-Rotate. И
переместим его в исходную позицию для старта. |
|
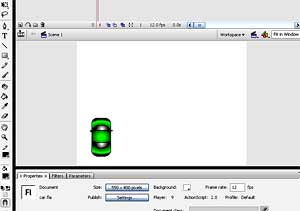
- Теперь нужно сделать так, чтобы авто подчинялось нашим командам и двигалось. И
тут уж без программы никак не обойтись. Нажмем F9 или выберем показ окна Actions
(Действия) и введем в окошке следующую программу. Это программа на языке Action
Script 2. Чтобы самому создавать такие программы придется немного поднапрячь
свои мозги. Но преград никаких нет, было бы желание. Пока же просто прочтите
краткий комментарий.
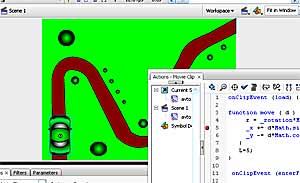
onClipEvent (load) {
function move ( d ) {
r = _rotation*Math.PI/180;
_x += d*Math.sin(r);
_y -= d*Math.cos(r);
}
L=5;
}
onClipEvent (enterFrame){
if (Key.isDown(Key.UP)) move(L);
else
if (Key.isDown(Key.DOWN)) move(-L);
if (Key.isDown(Key.LEFT)) _rotation -= 5;
else
if (Key.isDown(Key.RIGHT)) _rotation += 5;
}
Данный язык программирования использует
событиную систему управления.
То есть все, что будет делать программа
это реакция на события нашего фильма.
Вначале, когда наш клип загружается (load) мы создаем функцию для вычисления
координат перемещения нашего авто. Затем, когда происходит
событие вывод кадра (enterFrame),
( а наш кадр будет выводится с определенной частотой, это же фильм) будет
выполняться контроль нажатия клаиш стрелок на клавиатуре. В случае обнаружения
этих нажатий выполняться определенное действие. Так как наша анимация состоит из
одного кадра то в фильме и будет крутиться этот кадр, а
анимационные эффекты будет создавать кусочек программы.
 |
- Ввели программу? Можно нажимать
Ctrl+Enter и ездить по полю, управляя авто клавишами стрелок. - Для некоторого подобия нарисуем дорожку, используя кисть (Brush Tool), и подобие кустиков, используя радиальную заливку (Paint Bucket Tool). Все, анимация готова. Правда, мы можем ездить и по кустам, и по деревьям. Каскадеры! |
В примерчике ниже вы можете
ездить только по дорожке и на время, но это уже другая история.
Все права на материалы принадлежат автору Короткову Николаю (NK): kornil1956@rambler.ru